安利一个markdown在线解析的web小工具
访问地址:
https://mdrush.herokuapp.com/
github项目:
https://github.com/qcer/MDRush
实现简介:
1、动态数据绑定
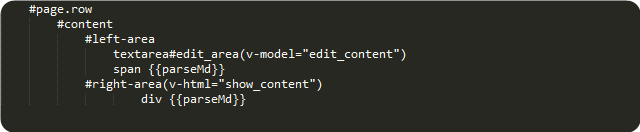
借助Vuejs,结合的v-html指令和v-html指令。其核心部分的jade模板代码如下图所示:

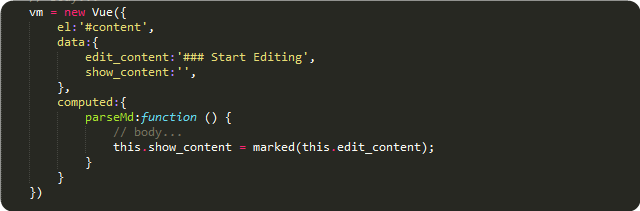
对应的vue实例处理逻辑如下图所示:

2、抽屉式侧边栏的实现
原理:
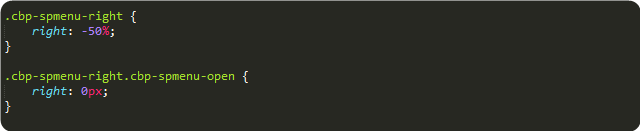
在初始状态下,侧边栏的css属性right定义为负值,数值为侧边栏的宽度值。
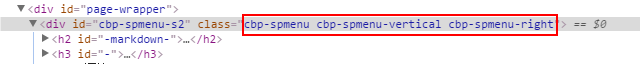
同时定义一个class标志,当其class出现特定标识时,更改right的值为0,也即达到将侧边栏显示出来。


绑定点击事件,在点击事件中动态的为侧边栏标签添加class标识。
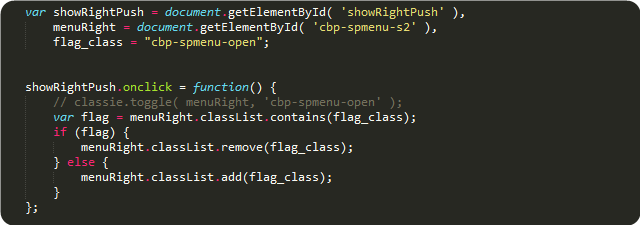
js代码如下图: